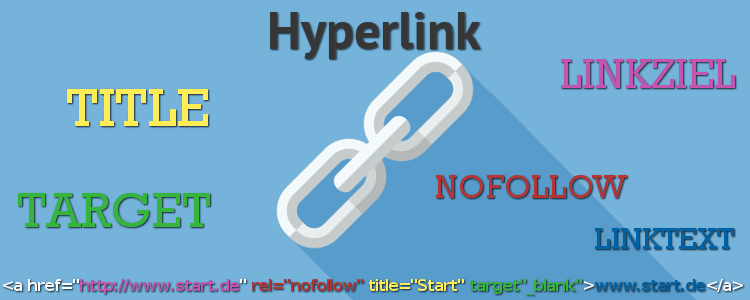
<a title="Start" href="http://www.start.de" target="_blank" rel="nofollow">www.start.de</a>
Ein Hyperlink, oder einfach nur Link, wie er häufig genannt wird, ist ein elektronischer Querverweis, die es dem Benutzer von digitalen Dokumenten ermöglicht, schnell von einer Position im Text zu einer anderen oder zu einem anderen Dokument zu springen. Dazu reicht ein Mausklick auf die markierte Textstelle oder Grafik. Im World Wide Web ist ein Link ein programmierter Sprungbefehl der durch den Browser ausgeführt wird.
Funktion von Hyperlinks
Hyperlinks verweisen auf eine vorhandene Webseite, Datei, Abbildung, Audio- oder Videodatei oder ein dynamisch erstelltes Dokument. Eine Verlinkung liegt dann vor, wenn es mindestens ein Dokument gibt, auf das mit einem gültigen Link verwiesen wird. Unterschieden wird zwischen internen und externen Links. Interne Links enthalten Verweise auf HTML-Dokumente innerhalb einer Domain und werden hauptsächlich zur Navigation eingesetzt. Externe Links werden auch als Backlinks bezeichnet und verweisen auf Stellen in einer anderen Domain. Von den Suchmaschinen werden Backlinks als Empfehlungen einer Webseite angesehen, die dadurch im Ranking aufsteigen können.
Jedes Online-Dokument oder jede Webseite kann beliebig viele Links enthalten. In einem Text sind Hyperlinks den meisten Fällen sind durch Unterstreichungen gekennzeichnet und werden in blauer Farbe dargestellt. Beim Überfahren eines Hyperlinks in einem Text oder einer Abbildung ändert sich der Mauszeiger von einem Pfeil- zu einem Handsymbol.
Durch den Klick auf den Link wird die neue Seite in Sekundenschnelle geladen. Die Zieladresse der neuen Seite wird in der unteren Statuszeile des Browsers angezeigt. Sie wird außerdem sichtbar, wenn Sie mit dem Mauszeiger über den Link fahren. Um auf die ursprüngliche Seite zurück zu gelangen, ist ein Klick auf die Schaltfläche "Zurück" erforderlich. Ein bereits benutzter Link wird in einer anderen Farbe dargestellt. Wird bei Klick auf den Link gleichzeitig die Taste "Strg" gedrückt erscheint ein Kontextmenü mit dem zum Beispiel die angesprungene Seite in einem neuen Browserfenster zu öffnen ist. Ein Link besteht immer aus zwei Teilen. Ein Teil ist für den Benutzer sichtbar und enthält einen Text oder ein Bild. Der andere Teil besteht aus dem Linkziel, das für den Benutzer nicht angezeigt wird, um den Lesefluss nicht zu beeinträchtigen. Dieser Teil enthält als URL die Adresse des Ziels. In der Syntax der Auszeichnungssprache HTML könnte das beispielsweise wie folgt aussehen:
- Klicken Sie hier, um die Startseite von uns zu besuchen.
Wozu gibt es Links?
Hyperlinks sind grundlegende Elemente des Internets. Sämtliche Webseiten und Dateien im Internet sind durch Links miteinander verbunden. In einem Hypertextsystem können Links dazu verwendet werden, Bilder, Videos oder andere Dateien auf einen Computer herunterzuladen. Wird das Ziel-Dokument gelöscht oder umbenannt, funktioniert der Link nicht mehr und wird als toter Link bezeichnet.
Unterschiedliche Hyperlinkstrukturen
Hyperlinks können in insgesamt 4 unterschiedlichen Hyperlinkstrukturen aufgebaut werden. So wurde dieses Lexikon mit der Sternstruktur aufgebaut, um den Benutzer die freie Wahl zu lassen, zu welchen Dokument er als Nächstes wechseln möchte. Alle 4 Linkstrukturen dazu im Überblick:
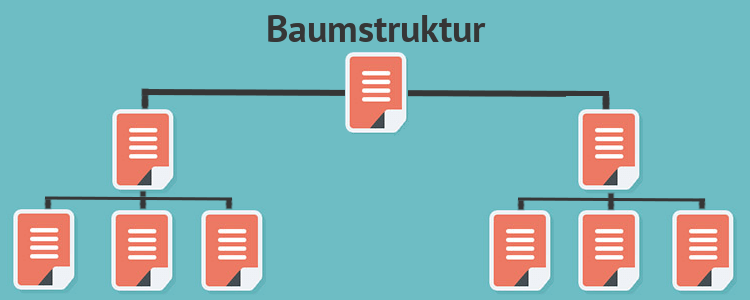
Baumstruktur

Eine Baumstruktur kommt oft in Online-Shops zu trage. So gelangt der Benutzer von der Startseite zur 1., 2. und 3. Unterseite, die wiederum weitere Unterseiten besitzen.
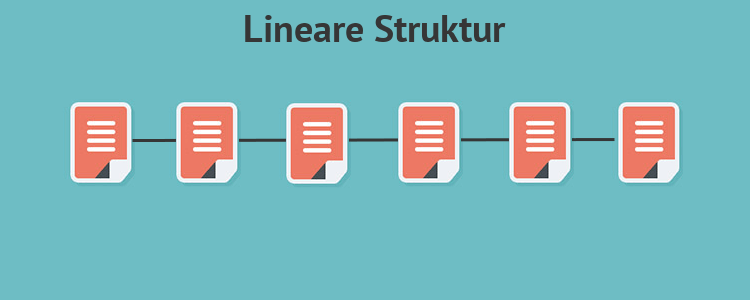
Lineare Struktur

Die lineare Struktur ist typisch in Archivseiten von Blogs zu finden. So gelangt der Benutzer von Seite 1 zur Seite 2. Von dieser Seite dann zur 3. usw.
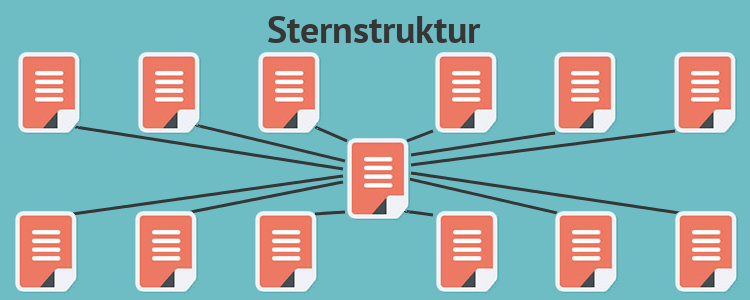
Sternstruktur

Im Fokus steht hier der Inhalt und weniger der Benutzer. Dem Benutzer steht es frei, zu welcher (über- wie untergeordnete)-Seite er gelangt.
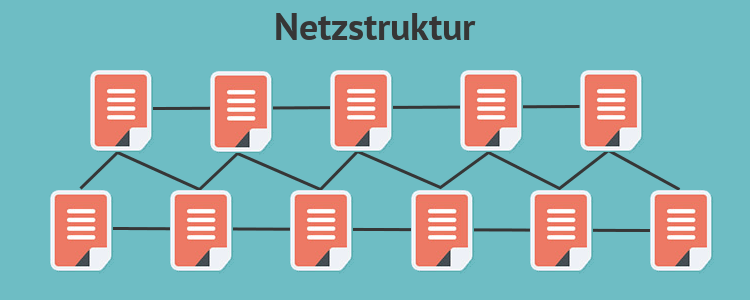
Netzstruktur

Die Netzstruktur ist eine Linkstruktur mit sehr hoher Interaktivität, da hier von jeder Seite aus zu allen anderen Dokumenten gewechselt werden kann.
Attribute bzw. Metadaten von Hyperlinks
Links können außerdem Metadaten wie zum Beispiel Informationen über andere Ressourcen enthalten. In diesem Fall werden die Links auch Metalinks genannt. Damit kann festgelegt werden, ob der verlinkte Inhalt im gleichen oder einem neuen Fenster angeschaut werden soll. Die Informationen eines Metalinks können auch als Quick-Info verwendet werden, wenn ein Benutzer mit der Maus über einen Link fährt. Alle Attribute dazu im Überblick:
title Attribut:
<a title="Homepage von HOSTERZ" href="https://www.hosterz.de">hosterz.de</a>
➜ Informationen zum Verweis, die als "Quick-Info" angezeigt werden, wenn mit der Maus über ein Link gefahren wird.
target Attribut:
<a href="https://www.hosterz.de" target="_blank">hosterz.de</a>
➜ Linkziel in einem neuen Fenster öffnen.
<a href="https://www.hosterz.de" target="_self">hosterz.de</a>
➜ Linkziel im gleichen Fenster öffnen.
<a href="https://www.hosterz.de" target="_top">hosterz.de</a>
➜ Linkziel lädt die Seite in das Browser-Vollbildfenster und ersetzt dabei alle aktuellen Framesets.
<a href="https://www.hosterz.de" target="_parent">hosterz.de</a>
➜ Linkziel lädt die Seite in das übergeordnete Frameset des Formulars.
nofollow Attribut:
<a href="http://www.hosterz.de" rel="nofollow">hosterz.de</a>
➜ Mit dem rel="nofollow" Attribut werden Suchmaschinen dazu angewiesen, diesem Link mit ihrem Crawler nicht für die Bewertung von Suchergebnissen zu berücksichtigen bzw. zu folgen.
style Attribut:
<a href="https://www.hosterz.de" style=" color:#D8FD02; font-size:1em; background-color:#ffffff; font-family:'Arial',serif; letter-spacing:2px; padding:15px; border:double #f1f1f1 2px;">hosterz.de</a>
➜ Mit dem style Attribut werden innerhalb des einleitenden HMTL-Tags bestimmte Formatdefinitionen angewiesen, die sonst im Stylesheet (CSS-Datei) zu finden wären.
Aktuelle Rechtslage von Hyperlinks
Über die aktuelle Rechtslage von Hyperlinks hat Rechtsanwalt Christian Solmecke (WBS) Tipps zur Haftung gegeben: